Jobba Online Snabbt Enkelt
Imponerande
Kort översikt över några av våra tjänster

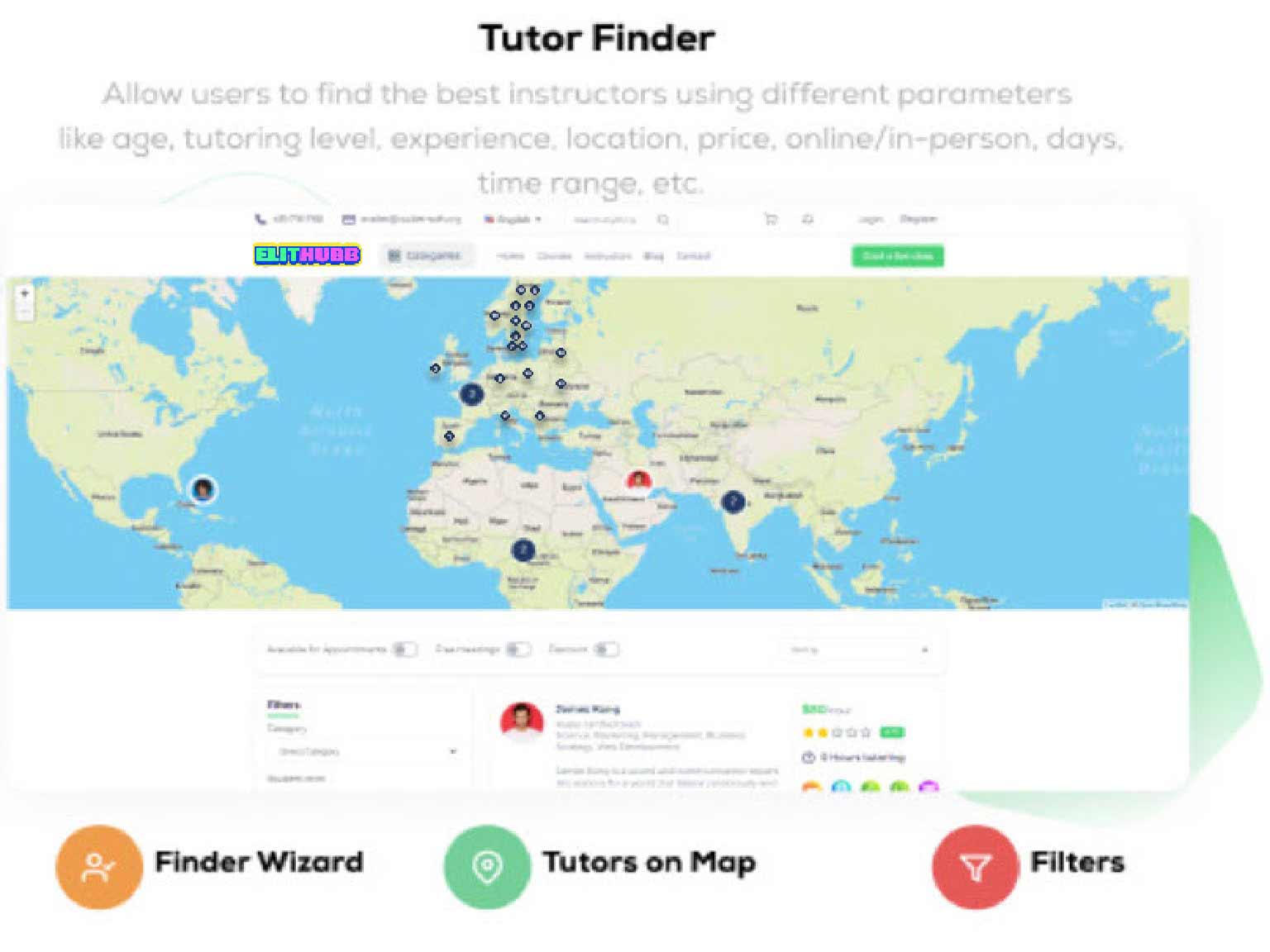
1. Tutor Finder
Tillåter studenter och skolor att hitta de bästa instruktörerna. Instruktörer och lärare kan marknadsföra sig genom att använda olika parametrar som ålder, undervisningsnivå, erfarenhet, plats, pris, online/personligt möte, dagar, tidsintervall, osv.

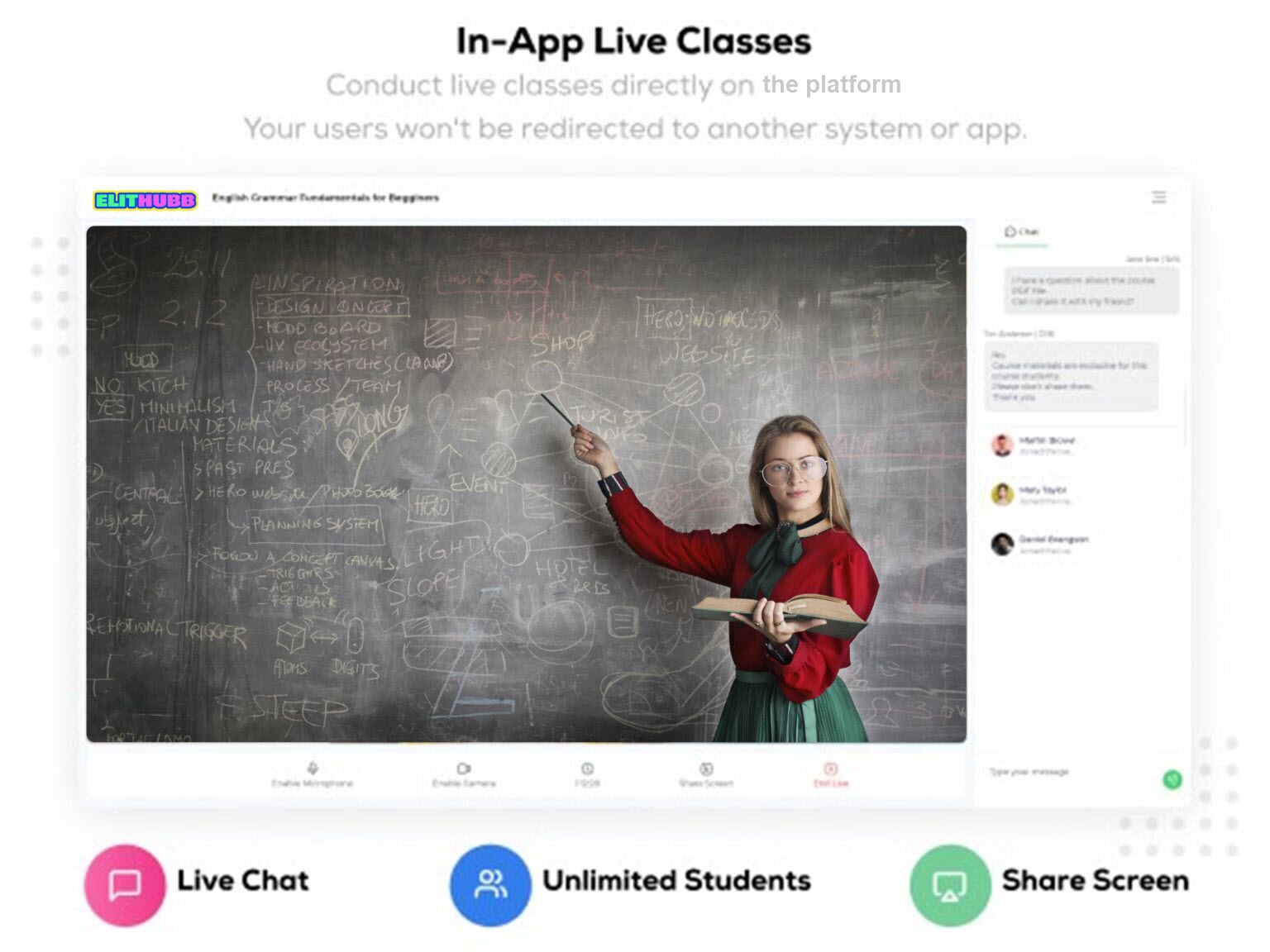
2. Livekurser i appen
Genomför livekurser direkt på hemsidan! Dina användare kommer inte att omdirigeras till en annan app.

3. Offentliga och privata klasser
Skapa kurser och klasser för alla elever eller en specifik grupp av elever. Privatläge ger instruktörer, lärare, skolor och olika organisationer möjligheten att genomföra sina live-klasser och kurser privat utan att bli sedda på plattformen.

4. Kursåtkomstperiod
Gör dina kurser tillgängliga för studenter under en viss period. Studenterna kommer inte ha tillgång till kursen efter denna period och måste köpa eller registrera sig om för tillgång till kursen igen. Lärare kan välja om kurserna kan vara tillgängliga under en bestämd tidsperiod eller livstid.

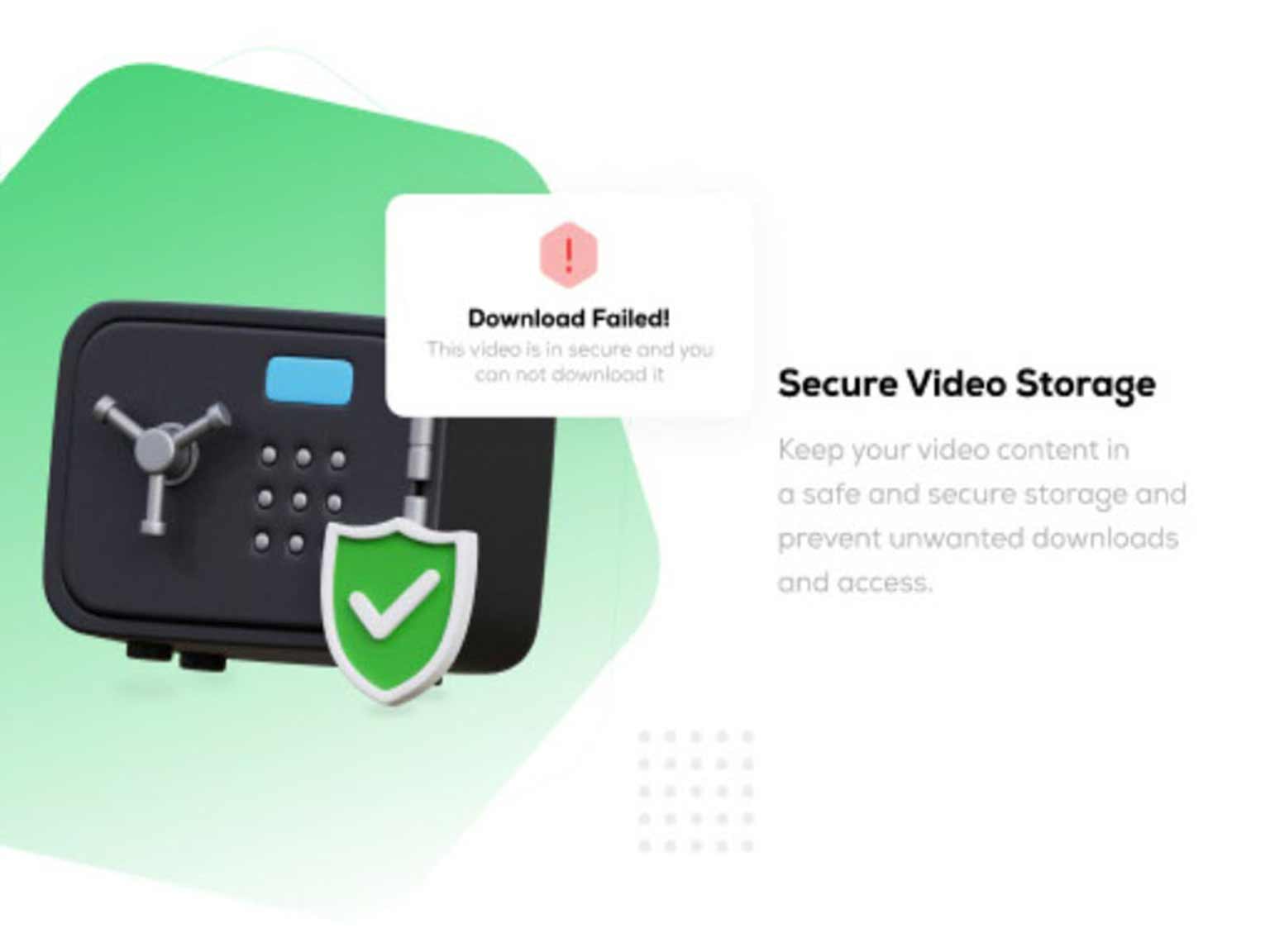
5. Säker videolagring
Behåll ditt videoinnehåll säkert och skydda det mot oönskade nedladdningar och åtkomst.

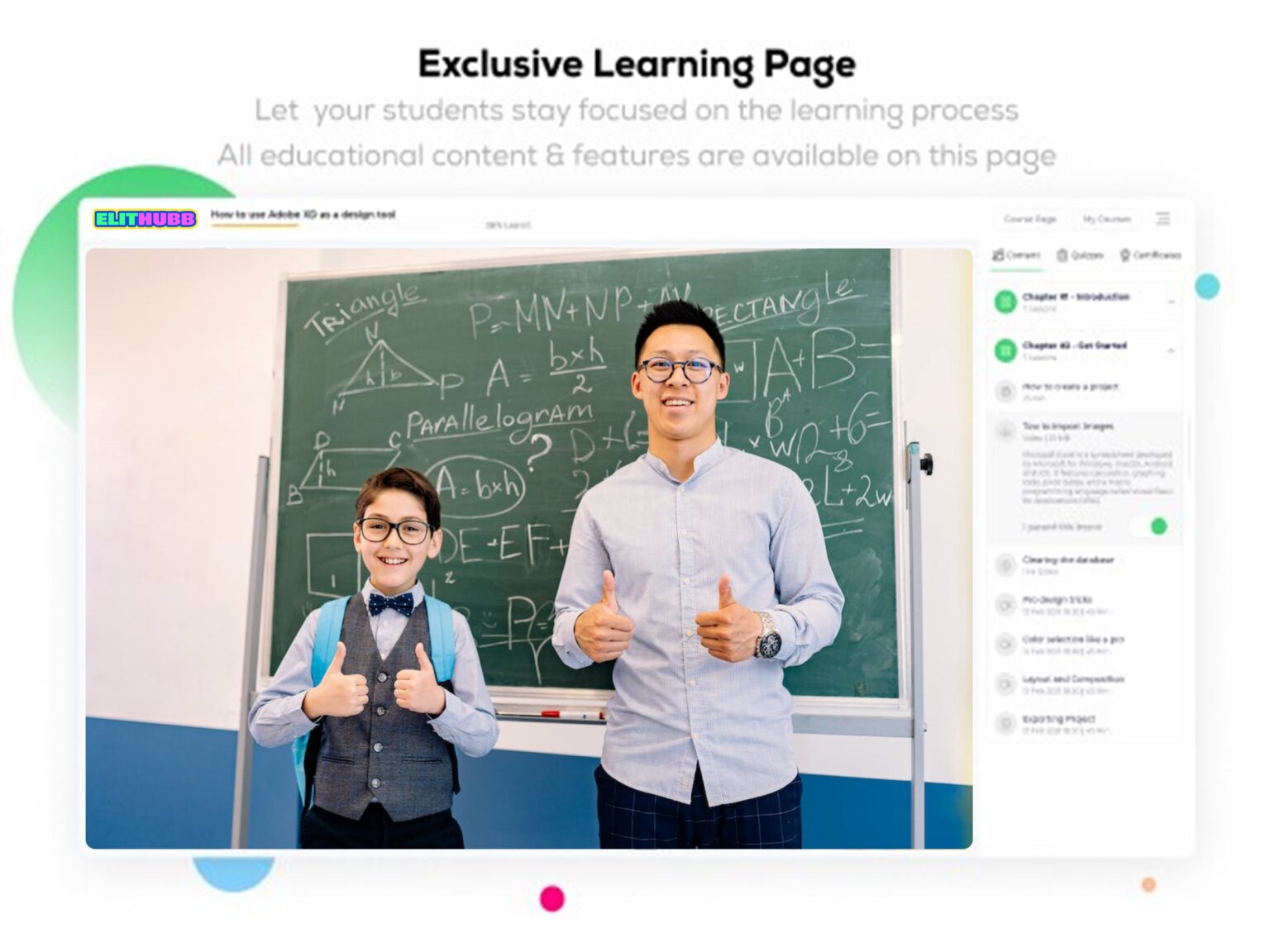
6. Unik inlärningssida
Låt dina elever fokusera på inlärningsprocessen. Allt utbildningsinnehåll och alla funktioner finns på den här sidan.

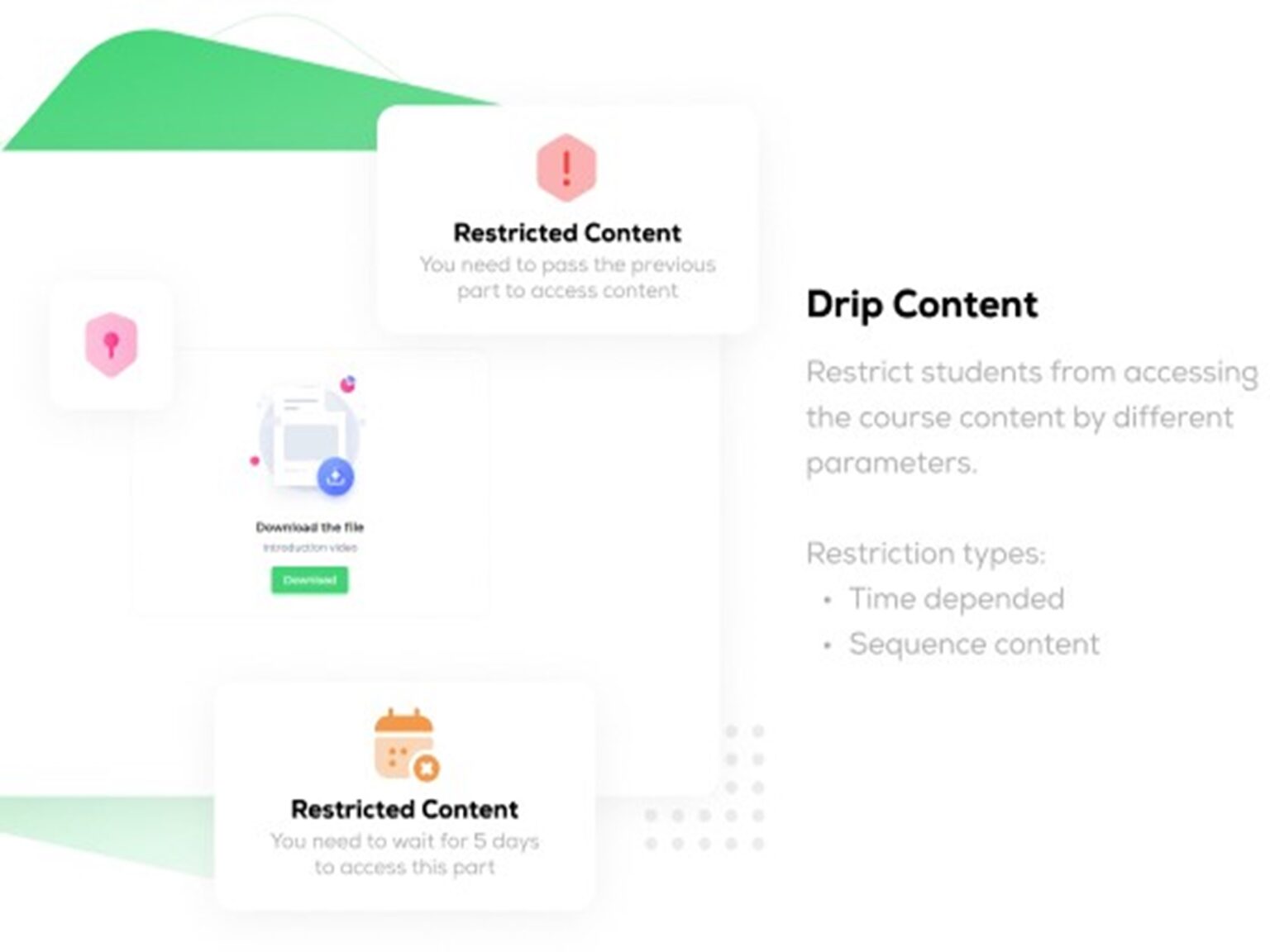
7. Droppinnehåll
Begränsar studenter från att komma åt kursinnehållet genom olika parametrar. Begränsningstyper: tidsmässiga eller sekvensinnehåll.

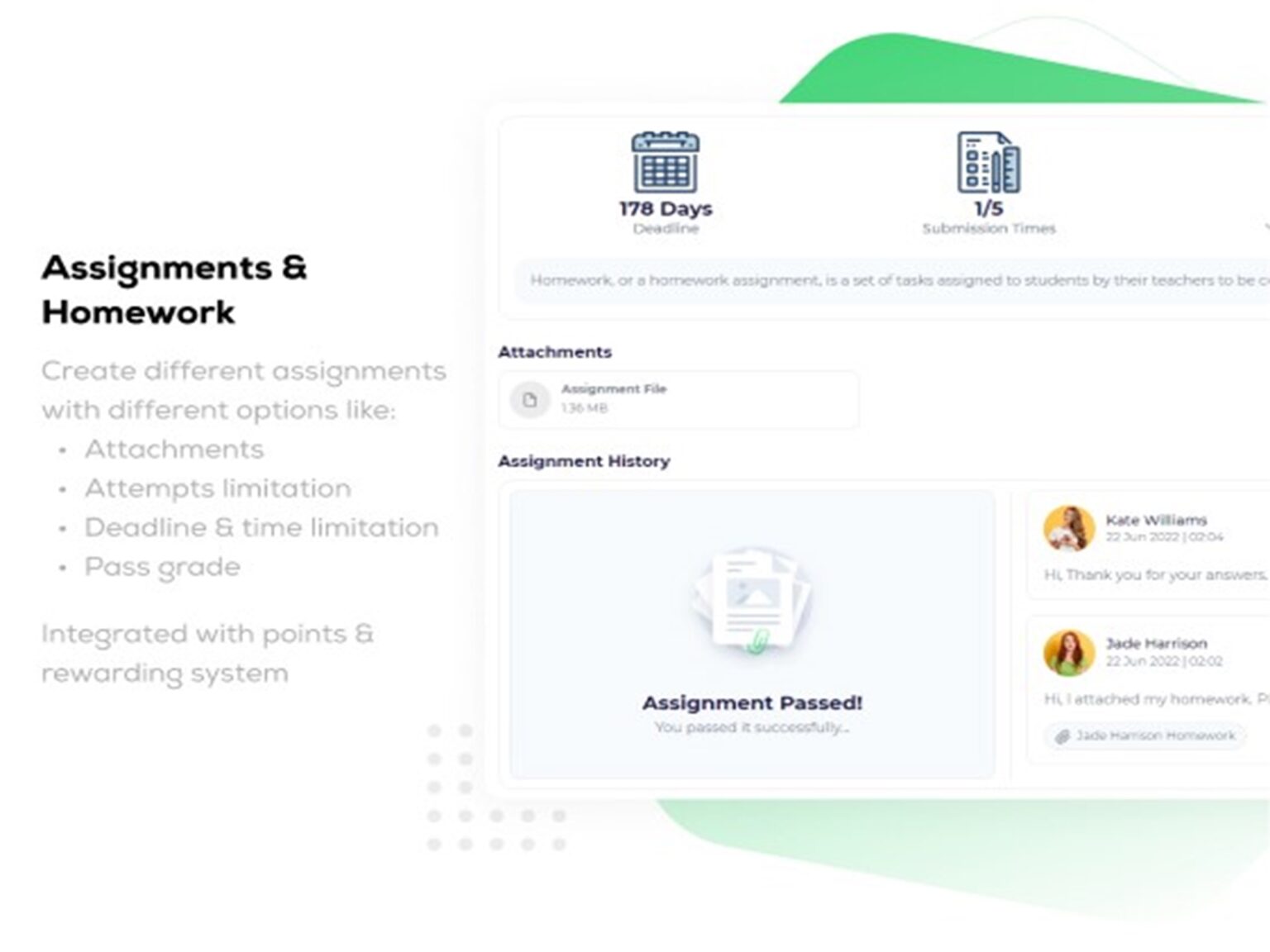
8. Hemuppgifter
Skapa olika typer av uppgifter med olika alternativ som: Bilagor, Försök begränsning, Deadline & tidsbegränsning & Godkänt betyg. Integrerat med poäng & belöningssystem.

9. Frågedatabas
Definiera olika frågor för en frågesport och visa dem slumpmässigt för eleverna och genomför mer exakta frågesporter.

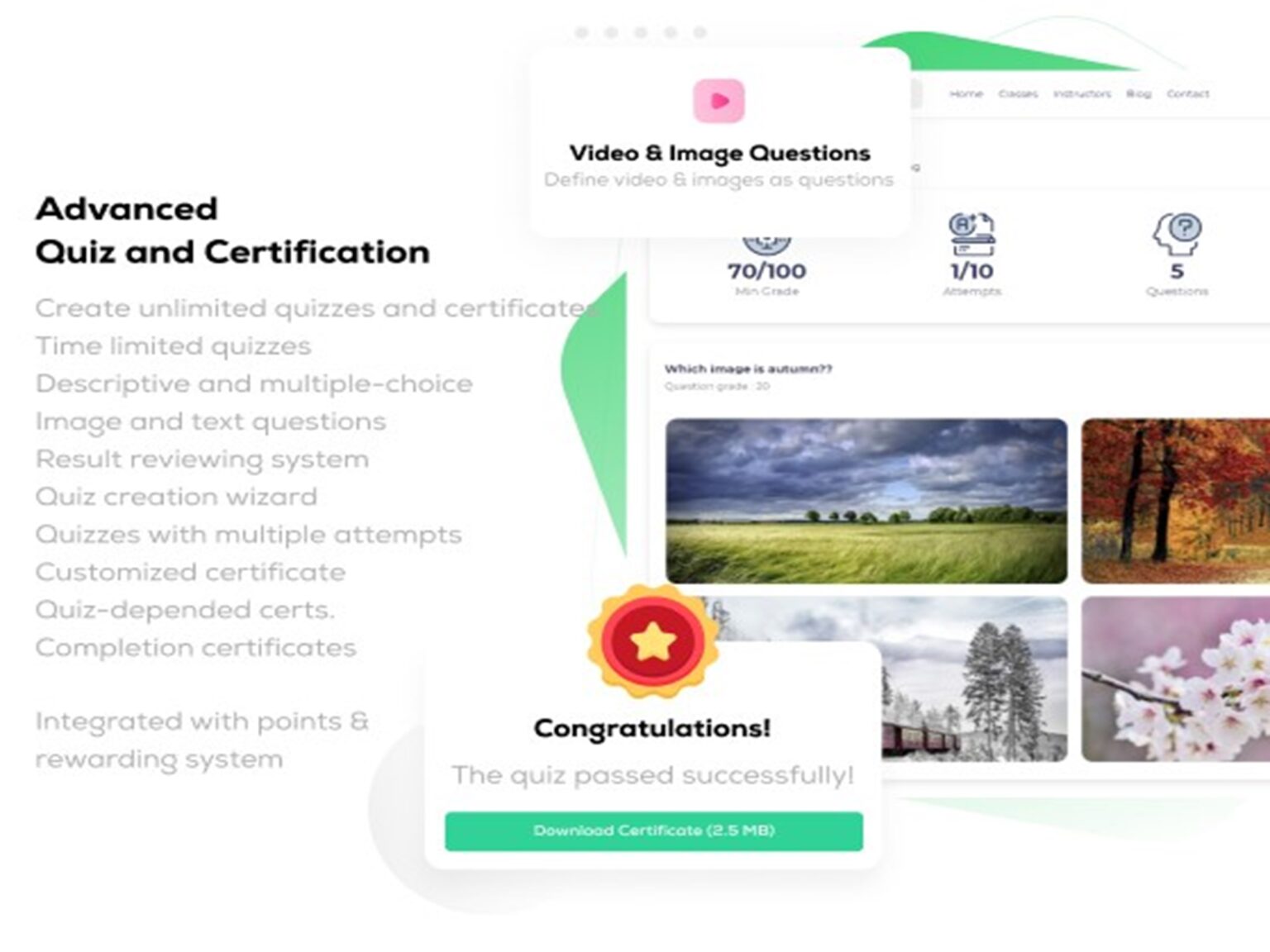
10. Avancerad frågesport och certifiering
Skapa obegränsade frågesporter och certifikat. Tidsbegränsade frågesporter, Beskrivande och flervalsalternativ, Bild- och textfrågor, Resultatanalys, Quizberoende certifikat, Kompletteringsintyg. Integrerat med poäng & belöningssystem.

11. SCORM-Kurser
Använd interaktiv utbildningserfarenhet till din kurs. Adobe Captivate, iSpring eller Anpassad SCORM.

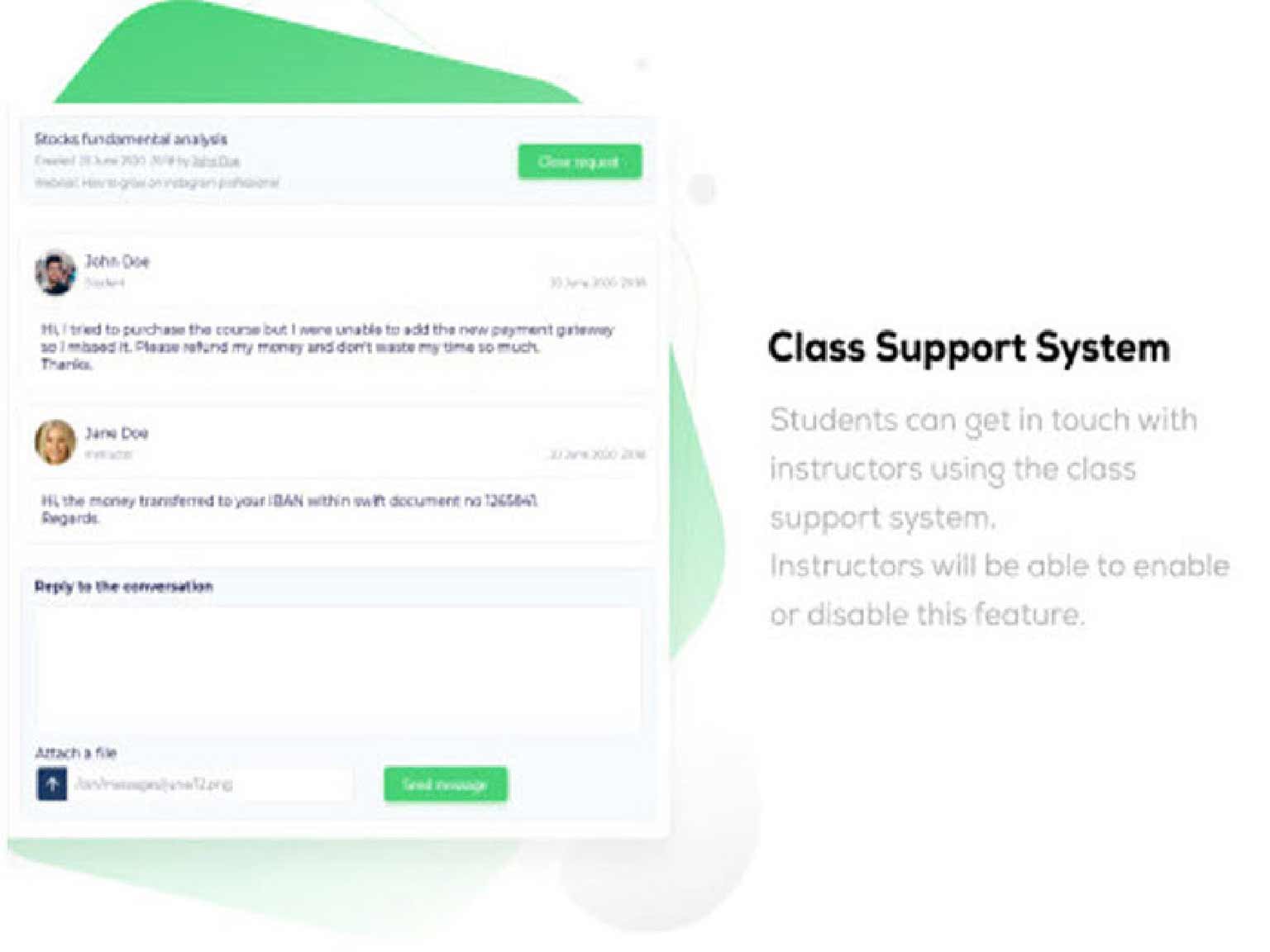
12. Klassstödssystem
Elever kan komma i kontakt med instruktörerna genom Klassstödssystemet. Instruktörerna kommer att kunna aktivera eller inaktivera den här funktionen.

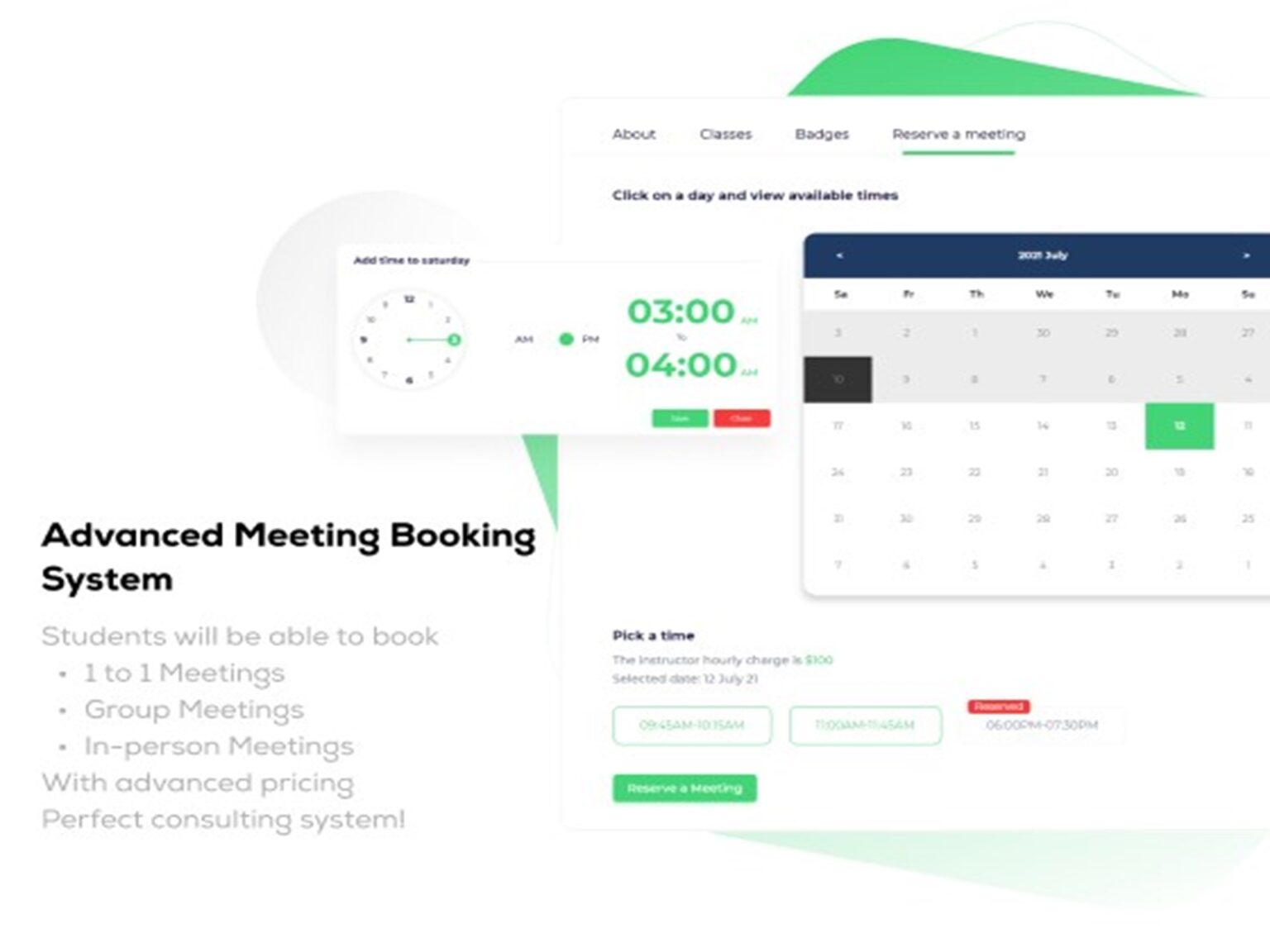
13. Avancerat mötesbokningssystem
Elever kommer att kunna boka: 1:1-möten, Gruppmöten & Personliga möten.

14. Kursnotiser
Skicka notiser och aviseringar till kursstudenter och visa dem på inlärningssidan.

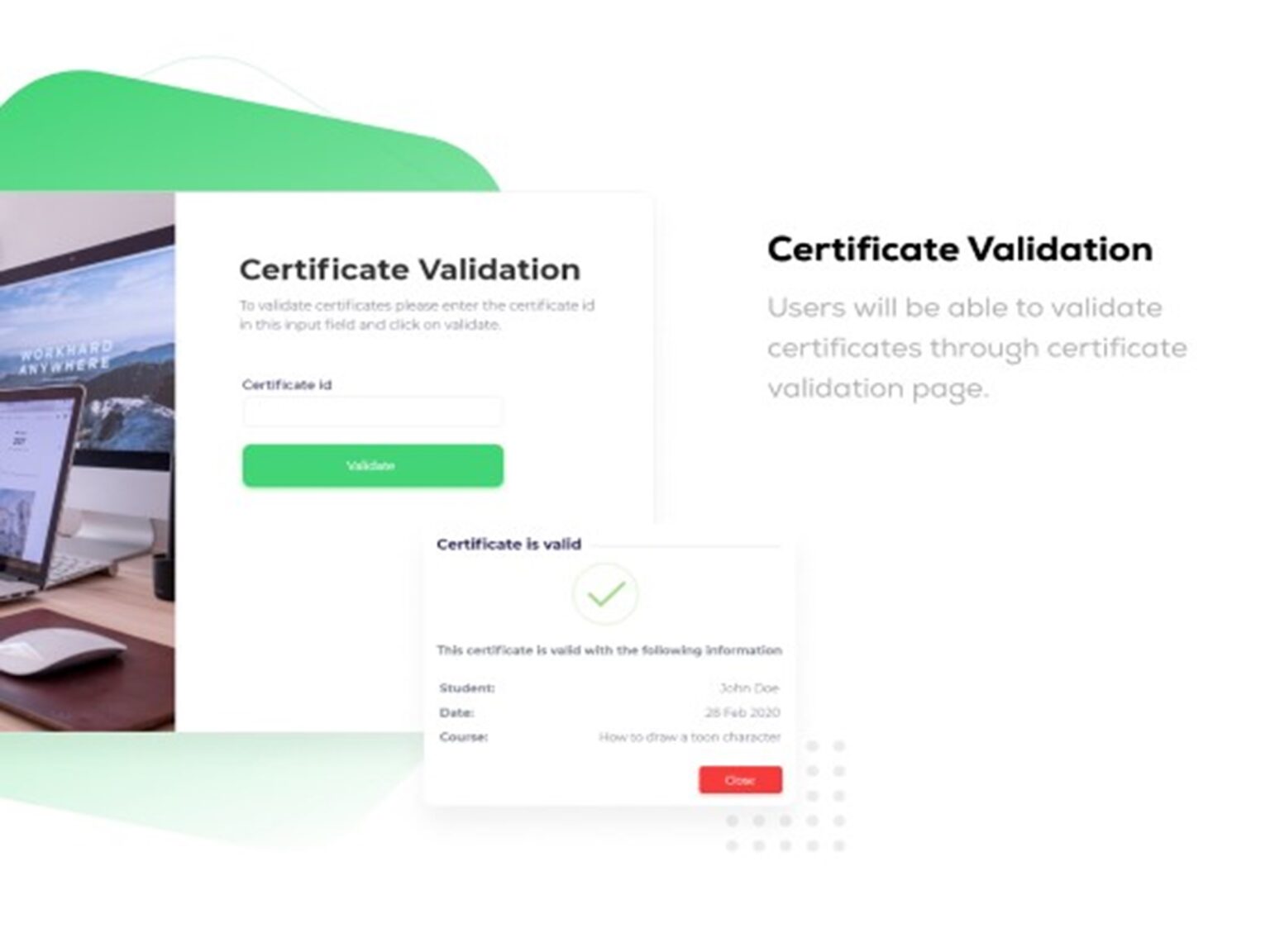
15. Certifikatvalidering
Studenter kommer att kunna validera sina certifikat via certifikatvalideringssidan.

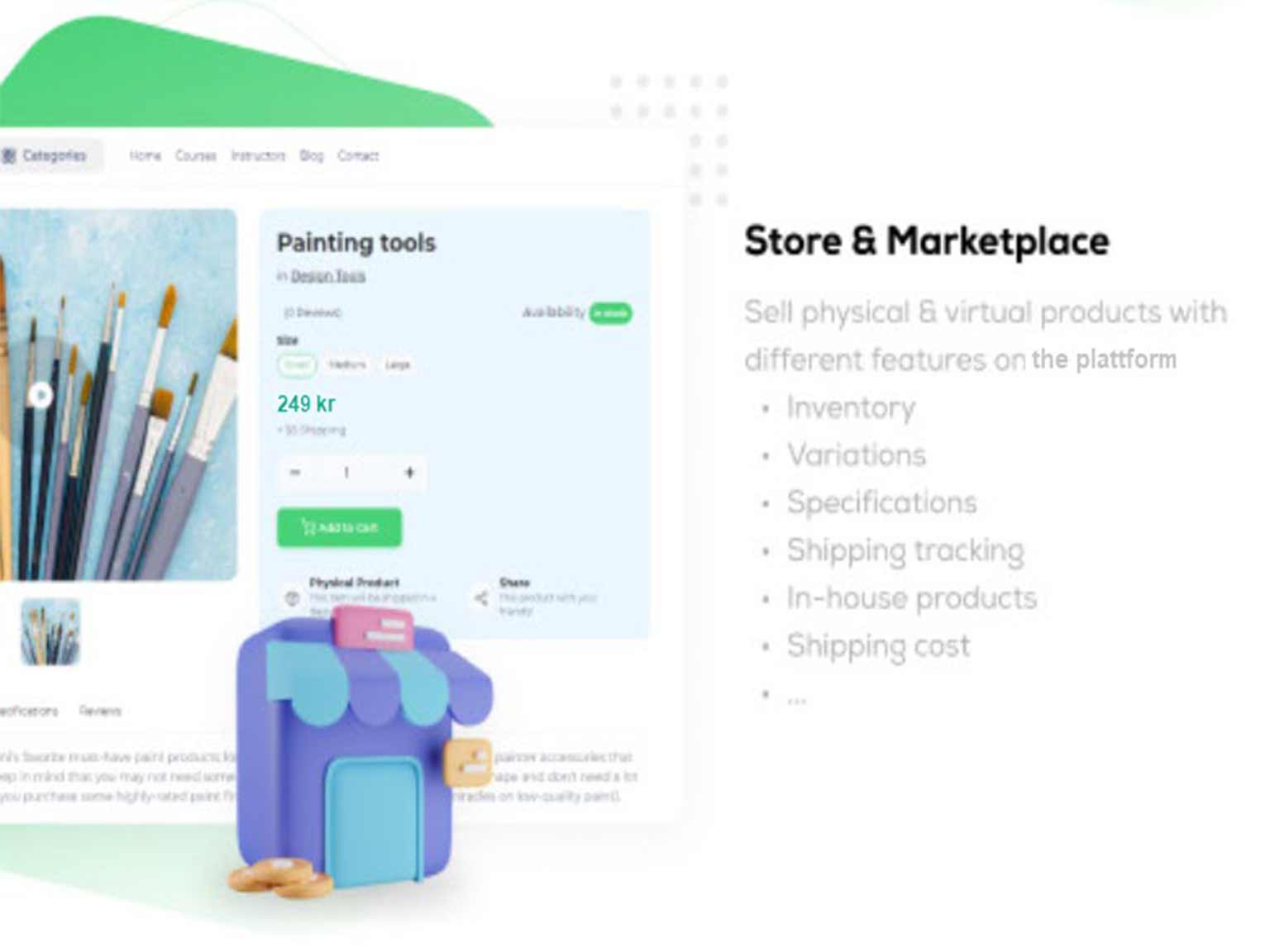
16. Butik och marknadsplats
Sälj fysiska och virtuella produkter med olika funktioner på plattformen, inklusive hantering av lager, varianter, specifikationer, fraktspårning, interna produkter och fraktkostnader.